في هذه الصفحة ستتعرف على طريقة تسطيب وتفعيل قالب مشروع وكيفية تشغيل أو تعطيل جميع عناصر ومميزات القالب.
تركيب القالب
1- قُم بالذهاب إلى شريط الإعدادات Settings في واجهة بلوجر واسحب للأسفل حتى تجد خانة "خلاصة الموقع الإلكتروني" ومن ثم اختر خيار "كامل".2- قُم بأخذ نسخة احتياطية للقالب الحالي في المدونة من خلال الذهاب إلى جزء "المظهر" في الشريط الجانبي ومن ثم الضغط على السهم بجانب زر "تخصيص/تعديل HTML" وثم على "الاحتفاض بنسخة احتياطية".
3- قُم بالذهاب إلى "المظهر" وقم باختيار أحد القوالب الافتراضية الخاصة ببلوجر وإضغط على "تطبيق".
4- ومن ثم في نفس القسم قم بالضغط على السهم جانب زر "تخصيص/تعديل HTML" ومن ثم خيار "تعديل HTML" وقم بحدف جميع الأكواد الموجودة، وضع مكانها أكواد قالب التنظيف التالية:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<b:skin><![CDATA[/*
-----------------------------------------------
Name : Cleaning Template
Designer URL : https://machroo3-template.com/
year : 2024
----------------------------------------------- */
]]></b:skin>
</head>
<body>
<b:section class='main' id='main' showaddelement='yes'>
<b:widget id="Blog1" locked="true" type="Blog" />
</b:section>
</body>
</html>تفعيل القالب
2- بعد التفعيل قم بنسخ كود التفعيل من خلال الضغط على الزر الشبيه بالمفتاح بالجانب الأيسر للمدونة المفعلة، واتجه إلى قسم "التنسيق" في الشريط الجانبي لواجهة بلوجر.
3- وقُم باختيار عنصر "كود التفعيل" وقم بلصق رمز التفعيل الخاص بك واضغط على "حفظ" وستتم عملية تفعيل المدونة.
تحذير !
من المهم تفعيل القالب قبل الشروع في استخدامه.
أكواد الميتا
أغلب أكواد الميتا في قالب مشروع تعمل بشكل تلقائي، لكن بعض الأكواد يتم إضافتها بشكل يدوي من أجل تسهيل عملية فهم محتوى مدونتك من محركات البحث وتجنب حضرها على مواقع التواصل الاجتماعي.وإضافتها أمرا في غاية البساطة، قُم بالتوجه إلى قسم "المظهر" ومن ثم اظغط على خيار "تعديل HTML" ستجد في بداية أكواد القالب كلمة "<!-- Required -->"
- أبرز الكلمات المفتاحية التي تستهدفها مدونتك ( ضع علامة , بين كل كلمة مفتاحية ).
- نيتش أو مجال المدونة.
- اسم تطبيق المدونة ( في حالة عدم وجود تطبيق ضع اسم المدونة ).
- اسم مالك المدونة ( سواء اسمك الشخصي أو اسم شركتك أو مؤسستك ).
- بريدك الإلكتروني أو البريد المخصص للمدونة.
- معرف (id) تطبيق الفيسبوك ( بإمكانك الحصول عليه من هنا ).
- معرف (id) حساب مدير التطبيق ( بإمكانك الحصول عليه من هنا ستجده في رابط البروفايل مكون من 15 رقما ).
- رابط صفحة المدونة على تطبيق فيسبوك.
- رابط حساب المؤلف على تطبيق فيسبوك.
- اسم حساب تويتر ( @name ).
الصورة البديلة
وهي صورة المدونة التي تظهر بشكل تلقائي عند مشاركة المدونة على مواقع التواصل الاجتماعي أو عند مشاركة مقال بدون صورة..png)
وبإمكانك تغييرها بسهولة من قسم "المظهر" بالضغط على السهم جانب زر "تخصيص" ومن ثم "تعديل HTML" ومن ثم ابحث عن هذا الكود :
<b:includable id='NoImage'>ملاحظة
الصورة البديلة الجديدة يجب أن تكون مستضافة على منصة بلوجر أو أي موقع لرفع الصور مثل موقع ibb image، ويفضل أن تكون بقياس 800x470.
- قم بزيارة هذا الرابط.
- ضع رابط المدونة كاملا.
- اضغط على زر "Debug".
- من ثم سيظهر زر "Scrape again" اضغط عليه مرارا إلى حين ظهور الصورة البديلة الجديدة.
الإعدادات
في جزء إعدادات القالب بإمكانك التحكم وتعطيل وتشغيل جُل عناصر ومميزات قالب مشروع بسهولة دون الحاجة للتعامل مع الأكواد البرمجية الصعبة.وذلك من خلال استعمال بعض التعليمات البسيطة والتي تتمثل في :
- true : لتشغيل الخاصية.
- false : لتعطيل الخاصية.
ملاحظة
توجد بعد الخاصيات لا يتم تشغيلها أو تعطيلها بتعليمات true و false وستجد لها شرح مخصص لكيفية استخدامها.
- إخفاء/إظهار الشريط الجانبي في الصفحات.
- إخفاء/إظهار الشريط الجانبي في المقالات.
- إخفاء/إظهار الشريط الجانبي في الصفحة الرئيسية.
- إخفاء/إظهار شريط البحث.
- منع نسخ المحتوى.
- إيقاف/تشغيل زر الفأرة الأيمن لمنع نسخ أي كود أو محتوى.
- إيقاف/تشغيل منع نسخ المحتوى الكتابي فقط في المدونة.
- تثبيت/عدم تثبيت الهيدر أو القائمة العلوية.
- تشغيل/تعطيل زر الصعود للأعلى.
- تثبيت/عدم تثبيت الشريط الجانبي أثناء التمرير.
- تشغيل/تعطيل تأخير تحميل أكواد القالب حتى التمرير لزيادة السرعة lazy-load.
- عنوان عرض المزيد من المواضيع (هنا تضع عنوان خاص بك أو تتركه كما هو).
- تشغيل/تعطيل الوضع الليلي.
- إظهار/إخفاء الكاتب.
- إضافة/إخفاء قسم المقال الموجود في بداية كل مشاركة.
- ألوان أداة الأقسام (لا تقم بتعديلها).
- تغيير تصميم العناوين في المقال أو تركها عادية.
- نوع الخط (هنا تختار نوع خط القالب - أنظر الخطوط المدعومة أسفله).
- إخفاء/إظهار أيقونات مشاركة المقالات في الرئيسية.
- أظهرار/إخفاء تاريخ نشر المقال.
إعدادت صفحة تحويل الروابط
صفحة الروابط هي ميزة تقلل من نسبة الارتداد + تزيد من أرباح أدسنس، دورها هو جعل الزائر ينتظر لمدة معينة قبل مغادرة الموقع أو الوصول لرابط معين.1- لتشغيل خاصية تحويل الروابط، أولا قُم بإنشاء صفحة جديدة باسم redirect أو أي اسم ومن ثم قم بكتابة المحتوى الذي تريده.
2- ومن ثم قم بالتحويل من نمط المقال أو "عرض وضع الإنشاء" إلى "عرض HTML" ومن ثم ضع الكود أسفله في الموضع الذي تريد أن يظهر فيه عداد الانتظار.
<div id="pageredirect"></div>3- الآن قم بنشرالصفحة.
4- ولتخصيصها توجه إلى "التنسيق" في جزء "تحويل الروابط" إستخدم الأدوات في الجدول أسفله بما يناسب ومن ثم اضغظ على "حفظ".
تخصيص القالب
في هذا القسم تستطيع تغيير جميع ألوان القالب بشكل كامل وفي كل جزء، ولتخصيص القالب تنتقل إلى قسم "المظهر" ومن ثم تضغط على زر "تخصيص".في بداية تبويب الخلفية داخل زر "تصميم اللون الأساسي" يمكنك تغيير اللون واختيار لون أساسي واحد يعمل على القالب بشكل كامل.
في تبويب "الإعدادات المتقدمة" تستطيع تغيير لون كل أداة لوحدها بشكل منفرد و إضهارها أو إخفائها.
بعد الانتهاء من التعديلات قم بالضغط على زر "الحفظ" قبل الخروج.
رأس المدونة
في جزء رأس المدونة بإمكانك تغيير/إضافة/تعديل الشعار أو عنوان المدونة والقائمة الرئيسية والإعلان العلوي في الهيدر.الشعار (رأس الصفحة)
يوجد خيارين لعنصر الشعار في القالب وهما:- إظهار شعار خاص بالمدونة.
- إظهار عنوان المدونة.
القائمة الرئيسية
لإستخدام القائمة الرئيسية الافتراضية اتبع الخطوات الآتية :1- اتجه إلى التنسيق ومن ثم "القائمة الرئيسية" وإضغط على زر "تعديل"ومن ثم اختر "إضافة عنصر جديد" وفي خانة "اسم الموقع الجديد" ضع اسم التصنيف أو القسم.
2- وفي خانة "عنوان URL للموقع الجديد" قُم بإضافة رابط القسم، والذي سيكون على هذه الهيئة:
/search/label/القسم
5- بعد إضافة الأقسام قُم بترتيبها لتصبح متسلسلة كما ترغب باستخدام الأسهم الصغيرة بالجانب الأيسر لاسم القسم.
شريط الأخبار
من خلال قسم التنسيق في جزء رأس المدونة وفي أداة شريط الأخبار يمكنك تفعيله من خلال تفعيل الأداة. يمكنك تغيير عنوان الشريط من خلال تغيير كلمة شريط الأخبار ويمكنك تغيير عدد المقالات الظاهرة من خلال تغيير الرقم في الكود.- لجلب المقالات المنشورة حديثا إستخدم هدا الكود: <span data-type="recent" data-label="recent" data-no="5"></span>
- لجلب المقالات من قسم معين إستخدم هذا الكود: <span data-type="label" data-label="إسم القسم" data-no="5"></span>
إعلان الهيدر
من خلال قسم "التنسيق" في جزء رأس المدونة وفي أداة "إعلان" تستطيع وضع شفرة إعلانية متجاوبة، عبر الضغط على زر "التعديل" وفي خانة "المحتوى" ضع شفرة الإعلان ومن ثم اضغط على زر "حفظ" (شاهد الشرح بالفيديو في جزء إعدادات الإعلانات).منطقة التدوينات
في منطقة التدوينات تستطيع التحكم في عدد المواضيع المعروضة في الصفحة الرئيسية والتحكم في تشغيل/تعطيل إضافات داخل المقالات.رسائل المدونة الإلكترونية
اضغط على زر "تعديل" ومن ثم وفي خانة "عدد المشاركات على الصفحة الرئيسية" قُم بكتابة عدد/رقم المواضيع التي ترغب بظهورها، ومن ثم اضغط على زر "حفظ".إضافات للمقالة
- إخفاء/إظهار جدول محتويات الموضوع.
- إخفاء/إظهار ميزة اقرأ أيضا داخل المقالات.
- إخفاء/إظهار إضافة مواضيع ذات صلة.
بإمكانك تغيير تسمية أداة اقرأ أيضا وأداة جدول المحتويات والمواضيع ذات صلة بما ترغب من خلال، الضغط على أيقونة أو رمز التعديل و في "عنوان URL للموقع الإلكتروني" ضع التسمية الجديدة واضغط على "حفظ" ومن ثم زر "حفظ" الرئيسي.
- لجعل أداة إقرأ أيضا تظهر في بداية المقال ضع: top
- لجعل أداة إقرأ أيضا تظهر في وسط المقال ضع: mid
- لجعل أداة إقرأ أيضا تظهر في نهاية المقال ضع: bot
الشريط الجانبي
في جزء "الشريط الجانبي" داخل التنسيق، تستطيع إضافة العديد من الخواص قبيل الأكورديون والمشاركة المميزة والمشاركات الرائجة والإعلانات...الأكورديون
لإضافة عنصر الأكورديون قم بالتعديل على على الكود أسفله وإضافة الأسئلة والاستعلامات وتغيير المحتوى الكتابي بما يُناسبك.
<div class="acc-container">
<div class="acc">
<div class="acc-head">
<p>سؤال</p>
</div>
<div class="acc-content">
<p>لوريم إيبسوم (Lorem Ipsum) هو ببساطة نص شكلي (بمعنى أن الغاية هي الشكل وليس المحتوى) تفعل في صناعن شعدر الوطاب. كان لوريم إيبسوم ولايزال المعيار للنص الشكلي منذ القرن الخامس عشر عندما قامت بمهمة مجهولة برص مجموعة من الأحرف بشكل عشوائي أخذتها من نص ،</p>
</div>
</div>
<div class="acc">
<div class="acc-head">
<p>سؤال</p>
</div>
<div class="acc-content">
<p>لوريم إيبسوم (Lorem Ipsum) هو ببساطة نص شكلي (بمعنى أن الغاية هي الشكل وليس المحتوى) تفعل في صناعن شعدر الوطاب. كان لوريم إيبسوم ولايزال المعيار للنص الشكلي منذ القرن الخامس عشر عندما قامت بمهمة مجهولة برص مجموعة من الأحرف بشكل عشوائي أخذتها من نص ،</p>
</div>
</div>
<div class="acc">
<div class="acc-head">
<p>سؤال</p>
</div>
<div class="acc-content">
<p>لوريم إيبسوم (Lorem Ipsum) هو ببساطة نص شكلي (بمعنى أن الغاية هي الشكل وليس المحتوى) تفعل في صناعن شعدر الوطاب. كان لوريم إيبسوم ولايزال المعيار للنص الشكلي منذ القرن الخامس عشر عندما قامت بمهمة مجهولة برص مجموعة من الأحرف بشكل عشوائي أخذتها من نص ،</p>
</div>
</div>
</div>
ملاحظة
بإمكانك إضافة سؤال جديد من خلال تكرار الكود الملون بالأحمر.
تنويه !
بإمكانك استخدام أداة الأكورديون أيضا داخل المقالات و الصفحات.
وفي حالة إستخدام الأكورديون في صفحة أو مقال بعد تعديل الكود قُم بتحويل نمط المقال أو الصفحة من "عرض وضع الإنشاء" إلى "عرض HTML" وضع الكود في المكان الذي تريد ظهور الأكورديون فيه.
إعلان الشريط الجانبي
من خلال قسم "التنسيق" في جزء الشريط الجانبي وفي أداة "إعلان الشريط الجانبي" تستطيع وضع شفرة إعلانية متجاوبة، عبر الضغط على زر "التعديل" وفي خانة "المحتوى" ضع شفرة الإعلان ومن ثم اضغط على زر "حفظ".انتباه !
عند إضافة شفرة إعلانية قم بحذف الجزء الأول من الشفرة لأنه مكرر ولا حاجة له ويتسبب في نقص سرعة التحميل ( أنضر الشرح المثال التوضيحي في جزء إعدادات الإعلانات).
ملاحظة
بإمكانك التحكم في مكان إعلان الشريط الجانبي داخل الشريط الجانبي من خلال السحب والإفلات.
مشاركة مميزة
المشاركة المميزة هي أداة لعرض أفضل موضوع في مدونتك وجعله يظهر بشكل لافت للزوار، ولفعل ذلك قم بالضغط على "إضافة أداة" أسفل الشريط الجانبي ومن ثم اختر "المشاركة المميزة" وقم باختيار الموضوع الذي تريده ومن ثم اضغط على "حفظ".ملاحظة
في المشاركة المميزة بإمكانك إظهار الصورة والعنوان ومقتطف من المقال، أو إظهار الصورة والعنوان فقط.
المشاركات الشائعة
لإظهار أداة "المواضيع الشائعة" قم بالدخول إلى قسم "التنسيق" وفي قسم الشريط الجانبي قم بالضغط على "إضافة أداة" ومن ثم اختر "المشاركات الرائجة" وإختر عنوان للأداة وحدد عدد المقالات واضغط على زر "حفظ".التسميات والأقسام
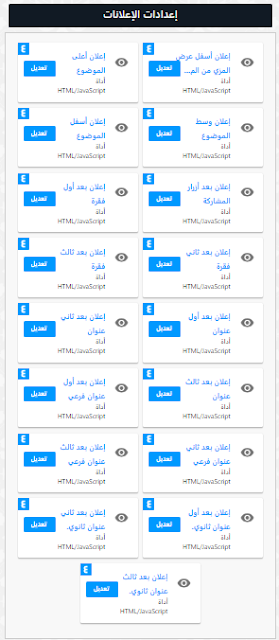
إعدادات الإعلانات
- إعلان الهيدر الصفحة الرئيسية ( موجود برأس الصفحة ).
- إعلان الشريط الجانبي ( موجود بالشريط الجانبي ).
- إعلان مثبت أسفل الشاشة.
- إعلان أسفل زر عرض المزيد من المواضيع.
- إعلان أعلى الموضوع.
- إعلان وسط الموضوع.
- إعلان أسفل الموضوع.
- إعلان بعد أزرار مشاركة المقال.
- إعلان بعد أول فقرة.
- إعلان بعد ثاني فقرة.
- إعلان بعد ثالث فقرة.
- إعلان بعد أول عنوان.
- إعلان بعد ثاني عنوان.
- إعلان بعد ثالث عنوان.
- إعلان بعد أول عنوان فرعي.
- إعلان بعد ثاني عنوان فرعي.
- إعلان بعد ثالث عنوان فرعي.
- إعلان بعد أول عنوان ثانوي.
- إعلان بعد ثاني عنوان ثانوي.
- إعلان بعد ثالث عنوان ثانوي.
ملاحظة هامة
عند إضافة شفرة إعلانية قم بحذف الجزء الأول من الشفرة لأنه مكرر ولا حاجة له ويتسبب في نقص سرعة التحميل.
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-*********"
crossorigin="anonymous"></script>
<!-- إعلان تجريبي -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-*******"
data-ad-slot="*******"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
تنويه هام !
توفر مواضع عديدة للإعلانات لا يعني ضرورة استخدامها كُلها.
قسم الكتاب
ولظهور الملف الشخصي لكل كاتب أسفل مقالاته لا بد من إضافة أداة خاصة به في هذه المنطقة، مع التأكد من إظهار ملفه الشخصي على بلوجر للعموم.
لإضافة كاتب جديد اتبع الخطوات التالية :
- قُم بالضغط على زر "إضافة أداة" أسفل قسم الكتاب.
- قُم باختيار خيار "قائمة الروابط".
- قُم بكتابة اسم الكاتب في خانة "العنوان" ومن الضروري أن يكون الاسم متطابق مع اسم الكاتب في المدونة حرفيا.
- آخر مرحلة هي أن نقوم بإضافة المعلومات الخاصة به عبر إضافة عنصر جديد ونضع الإدخال في "اسم الموقع الإلكتروني" ونملأه بما يناسب في "عنوان URL للموقع الإلكتروني" والجدول في الأسفل يوضح كل إدخال ووظيفته.
الفوتر
في الفوتر بإمكانك عرض مواقع التواصل الاجتماعي المختلفة وعرض الصفحات وإضافة نبذة عن الموقع...مواقع التواصل الاجتماعي [SOC]
أيقونات مواقع التواصل الإجتماعي تظهر أسفل المدونة في الفوتر، ويمكنك إضافة مواقع التواصل الاجتماعي التالية وبأشكال متعددة :- threads
- x-twitter
- tiktok
- youtube
- telegram
- snapchat
- قم بالضغط على زر "إضافة أداة" وإختر أداة "قائمة الروابط" وفي العنوان ضع كلمة [SOC] كما هي، ومن ثُم اضغط على إضافة عنصر جديد.
- في خانة "اسم الموقع الجديد" قم بإضافة اسم موقع التواصل الاجتماعي بأحرف صغيرة كما هو مكتوب.
- في خانة "عنوان URL للموقع الجديد" قم بإضافة رابط الموقع.
- بعد إضافة كل المواقع قم بالضغط على زر "حفظ".
- لتغيير ترتيب مواقع التواصل الاجتماعي قم بالتحريك من الأسفل إلى الأعلى بالضغط على الأسهم الصغيرة بالجانب الأيسر.
الصفحات
بإمكانك تضمين صفحات مدونتك بسهولة من داخل قسم "التنسيق" وذلك من خلال الضغط على زر "إضافة أداة" وإختر عنصر "الصفحات" ومن ثم قم باختيار الصفحات التي ترغب في إظهارها ومن ثم الضغط على "حفظ".نبذة عن الموقع
في أداة نبذة عن الموقع بإمكانك كتابة وصف قصير عن محتوى أو تخصص المدونة.من داخل قسم "التنسيق" اضغط على زر "إضافة أداة" وإختر عنصر "المراسلة النصية" ومن ثم في خانة "العنوان" قم بوضع عنوان المدونة أو "نبذة عنا" أو "عن المدونة" أو "عن الموقع"... وفي خانة "المحتوى" قم بكتابة الوصف واضغط على زر "حفظ".
ملاحظة
اجعل وصف المدونة وجيزا لا يتجاوز 150 حرفا.
إتصل بنا
لإضافة صندوق إتصل بنا قُم ب :1- إنشاء صفحة جديدة وقم بتسميتها كما ترغب "إتصل بنا" "تحذث معنا" تواصل معنا" "راسلنا" "كلمنا"... حسب ما ترغب.
2-,بإمكانك كتابة محتوى خاص أو تمهيد قصير أو وصف موجز للمدونة في بداية الصفحة، بعد ذلك قُم بتحويل نمط المقال من "عرض وضع الإنشاء" إلى "عرض HTML".
3- وضع هذا الكود :
<div class='Contact-form-qw'/>أكواد قصيرة
الأكواد القصيرة يتم إستخدامها داخل المواضيع أو الصفحات، والجدول أسفله يوضح كل كود على حدة ووظيفته.ضع رابط URL للتحميل أو المعاينة أو الشراء أو الإتصال... في "الرابط" أي قم بإستبدال كلمة الرابط بالرابط.
<div class="table">
<table style="white-space: nowrap;">
<thead>
<tr>
<th>بيانات</th>
<th>بيانات</th>
<th>بيانات</th>
</tr>
</thead>
<tbody>
<tr>
<td>بيانات</td>
<td>بيانات</td>
<td>بيانات</td>
</tr>
<tr>
<td>بيانات</td>
<td>بيانات</td>
<td>بيانات</td>
</tr>
<tr>
<td>بيانات</td>
<td>بيانات</td>
<td>بيانات</td>
</tr>
<tr>
<td>بيانات</td>
<td>بيانات</td>
<td>بيانات</td>
</tr>
</tbody>
</table>
</div><div class="downloadInfo"> <span class="fileType" data-text="zip"></span> <div class="fileName"> <span>إسم الملف.zip</span> <span class="fileSize">200kb</span> </div> <a aria-label="تحميل" class="button fileLink" href="رابط التحميل"><i class="icon download"></i></a></div>يتم إضافة الكود من تبويب "عرض HTML" داخل كل صفحة أو مشاركة أثناء الكتابة.
لتضمين مقطع فيديو قم بالخطوات التالية :
1- اختر مقطع الفيديو وقم بنسخ رابطه.
2- الأن قم بنسخ رمز تشغيل الفيديو فقط.
مثال : https://www.youtube.com/watch?v=AjzE4Uj7kIM
3- قم بأخد فقط الجزء AjzE4Uj7kIM وضعه في كلمة معرف الفيديو.
<div class="lazyYoutube" data-embed="معرف الفيديو"> <div class="playBut"> <svg class="svg-play" viewbox="0 0 213.7 213.7"><polygon class="triangle" points="73.5,62.5 148.5,105.8 73.5,149.1"></polygon><circle class="circle" cx="106.8" cy="106.8" r="103.3"></circle></svg> </div></div>


















![مواقع التواصل الاجتماعي [SOC] مواقع التواصل الاجتماعي [SOC]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj_wEmFu5Eu1DKZ0jWRvHcpycMwgEASEVCOzDrh7zwE92MnuPDHxLB1UX1gwRw6iLcsAf-ZKSiHToWsp7JggOfVyj_Rk0n4tZzhJ1iGStIc7r8HWEEQXFMJDBiZEo-spmQKQVBzioKHXNJ0ex0EI6JprhUqX9xJscpvK7o7Do3Q_BwIo2EgzPJfaOxnBRg/w640-h198-rw/Capture%20d%E2%80%99%C3%A9cran%202022-08-01%20172413.png)

